
iPhoneとiPadのOSを17.0へアップデート後、本文などの文字が太くなっているWebサイトがあった。iOSとiPadOS、そしてmacOSの現在の標準書体は「ヒラギノ角ゴシック」だが、どうやらOSアップデートでの組み込まれているウエイトの追加が影響している模様。
サイト制作時に、CSSのフォント指定で「font-family: sans-serif;」もしくは「font-family: "Hiragino Sans";」を優先にすると、iOS、iPadOS、macOSだとヒラギノ角ゴシックで表示される。太くなったのは、この指定がされているサイトをiPhoneとiPadで見た場合だ。

まずmacOSの場合。ヒラギノ角ゴシックはW0からW9まで10ウエイトが組み込まれているため、「font-weight: normal;」はW4、「font-weight: bold;」はW7と、CSSの仕様通りな表示となる。「font-weight: 100;」から「font-weight: 900;」までの数値指定にすると、それぞれ9段階のウエイトで表示されるが、100でW0、200でW1となるあたりは謎仕様。
ちなみに、ヒラギノ角ゴシック以前の標準書体だった「ヒラギノ角ゴ ProN」の場合は、W3とW6しか組み込まれていないため、2段階のウエイトでそれぞれ代替表示される。

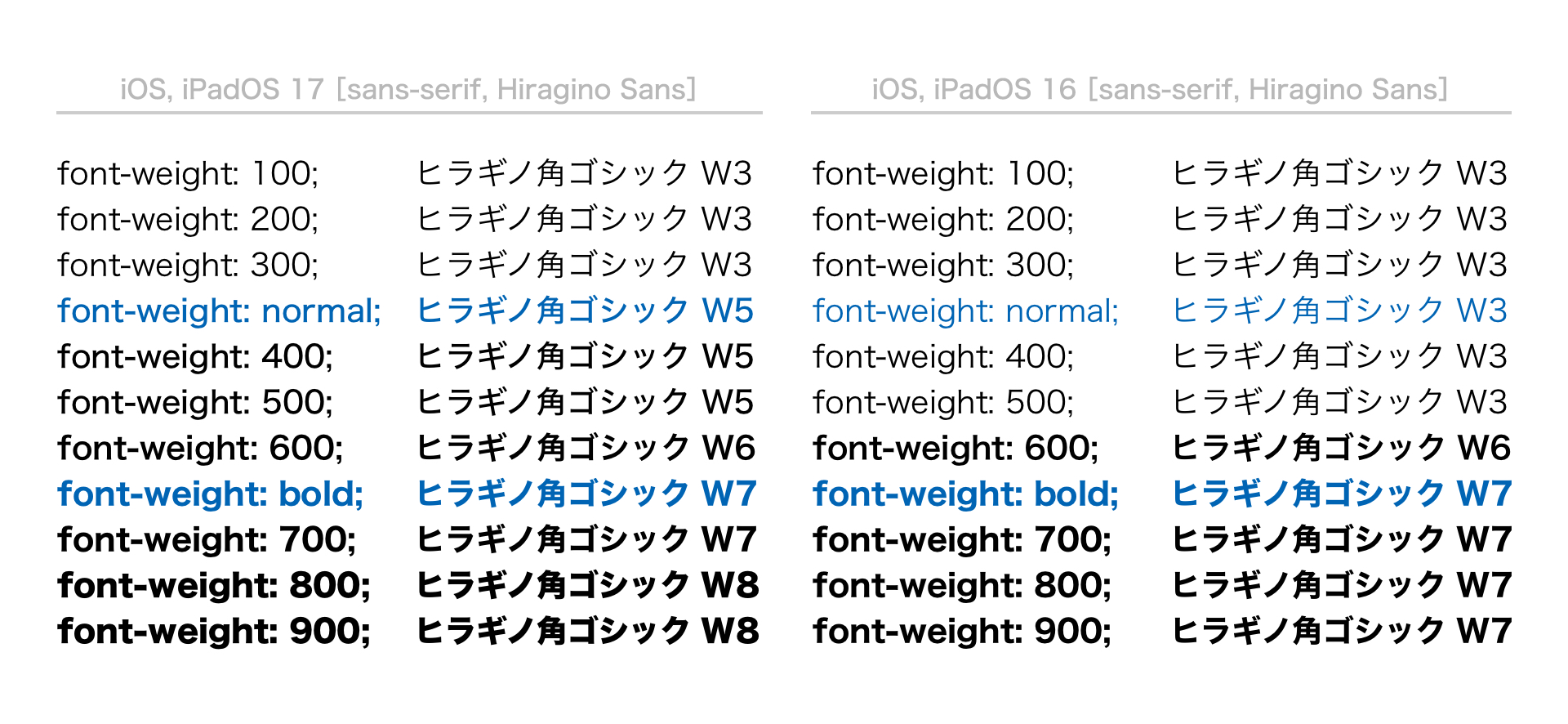
そして肝心のiOSとiPadOSの場合。16.xまでのヒラギノ角ゴシックはW3、W6、W7の3ウエイトが組み込まれていたので、「font-weight: normal;」はW3で代替表示、「font-weight: bold;」はW7で表示されていた。それが17.0からは、W3、W5、W6、W7、W8の5ウエイトが組み込まれ、「font-weight: normal;」がW3より代替優先度の高いW5での表示となった。そのため、16.xまでと比べて本文などの文字が太くなった訳だ。
iOSとiPadOSの17.0でWebサイトの文字が太くなったのは、CSSの仕様に添った代替表示でOSのバグでも何でもないのだが、これまでと違うために何だか太いと違和感を持つ人も多いのだろう。あえてネガティブな理由を挙げるとすれば組み込みウエイトの選択ミスだろうか。
じゃあサイト制作側はどうすればいいのかという話だが、「font-weight: normal;」が少し太くてもいいのなら現状で問題ないし、細い方がいいのなら「font-family: "Hiragino Kaku Gothic ProN";」を優先指定し、旧書体のヒラギノ角ゴ ProNでの表示にするといい。ただしその場合は、normalとbold指定ともに仕様より少し細くなってしまう。ちなみに本サイトは前者で。
一番いいのは、アップル(Apple)がiOSとiPadOSにヒラギノ角ゴシック W4も追加してくれることなのだが、なかなか悩ましいところだね。
- iOSとiPadOSともに、17.4へのアップデートでヒラギノ角ゴシックW5を認識しなくなり、「
font-weight: normal;」が旧来同様にW3での代替表示となりました。個人的には本文がW3だと細すぎるので、W4が無いのならCSSの仕様通りW5での代替表示に戻して欲しい。むしろOSに組み込まれているW5を認識しない方が問題な気がします。(追記:2024年3月10日) - iOSとiPadOSともに、18.0へのアップデートで待望のヒラギノ角ゴシック W4が組み込まれました。おかげさまで、「
font-weight: normal;」がCSSの仕様通りW4で表示されるようになりました。グッジョブ、アップル。(追記:2024年9月20日)
コメント