
このサイトの「喜多嶋隆作品 蔵書リスト」だが、縦に長い表が見難かったので、項目別にソートできれば少しはマシかなと、何かいいJavaScriptがないか探していた。
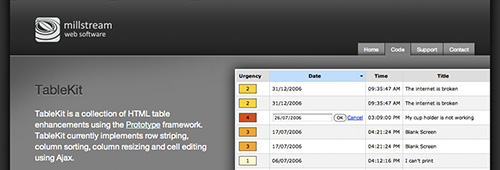
他の動作で使用している、PrototypeというAjax JavaScriptフレームワークを利用したもので、いろいろ探してみると、「TableKit」という、なかなか優れモノのJavaScriptを発見した。Googleの検索で、結構引っかかるので、有名なのかな。
項目をソートするだけならば、結構簡単だったのだが、一応設置手順をメモ。
1.必要なファイルを設置
Millstream Web Softwareから、TableKitをダウンロードして解凍し、ソートに必要な「fabtabulous.js」と「tablekit.js」を任意の場所に設置する。Prototypeが設置されていない場合は、「prototype.js」も同様に設置する。
2.JavaScriptファイルの読み込み
<head>内に、設置したJavaScriptファイルの読み込みを指定する。
<script type="text/javascript" src="prototype.js"></script>
<script type="text/javascript" src="fabtabulous.js"></script>
<script type="text/javascript" src="tablekit.js"></script>3.動作の指定
<table>に、動作に必要なclassを指定する。
<table class="sortable">
<thead>
<tr>
<th>著作名</th>
<th>初版発行日</th>
<th>備考</th>
</tr>
</thead>
(中略)
</table>今回はソート機能だけができればいいので、class="sortable"のみを指定した。ほかにも、リサイズ機能と編集機能を指定することも可能。
以上の指定で、<th>要素をクリックすると、昇順・降順でソートするようになる。また、ソート時の<th>要素の表示は、スタイルシートで色を変えるなど、現在の状態が分かるようにしてやると便利。今回は、自分用ということで、あまり目立たないようにしたけれど……。
他にも、ソートの初期状態を指定したり、データ種別の指定など、いろいろとオプション項目があるようだが、詳しくは公式サイトのDocumentationを参考に。
- サイトのリニューアルにともない、現在このJavaScriptを使用したページはありません。(追記)
TableKit: HTML table enhancements using PrototypeTableKit - Demo & Download- Prototype JavaScript framework
コメント